Custom Fluid Homepage Background Image
I recently got my hands on a PeopleSoft environment running the new 8.56 PeopleTools. I have been most curious to see the advancements in the Related Content Framework Event Mapping functionality in the new Tools release. One huge limitation with Event Mapping in the 8.55 PeopleTools was the inability to inject custom styling into Fluid pages. The framework did not disallow this practice, but injecting custom styles into Fluid pages would generally result in the page becoming incorrectly rendered and unusable. One particular interesting use case of injecting custom styling with Event Mapping is to change the Fluid Homepage background. This use case was proposed by a member of the psadmin.io Community and I had previously tried this in 8.55 and it did not work well. However, it seems to work great in the new 8.56 PeopleTools. Below I will walk through how one can go about changing the Fluid homepage background with Event Mapping.
The first thing you are going to want to do is upload the desired background image into App Designer. This step is optional, but doing this should allow for the image to load faster when the homepage is generated. The alternative is to store the image on an external server and then reference the remote image URL in the CSS in the next step.
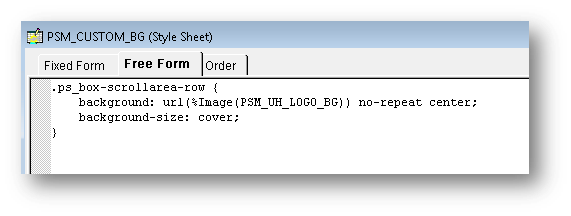
The next step is to create a custom style sheet in App Designer to set the homepage background as an image. If you chose to upload the image into the PeopleSoft database, then you can make use of the %Image meta-html, otherwise you will have to reference the URL to the image file. I am not the author of this CSS and I give credit and thanks to Jim Marion for sharing this snippet in the psadmin.io Community.
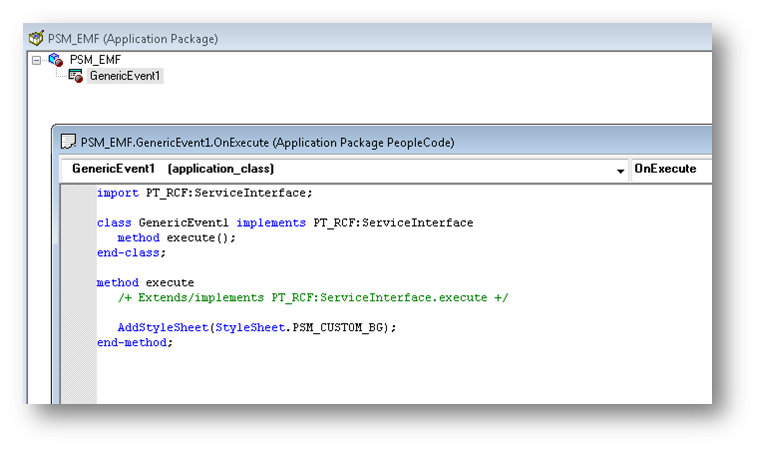
Now you will need to write the Application Class PeopleCode to add the custom style sheet to the Fluid Homepage. We can make use of the AddStyleSheet function to inject our custom style.
This code will need to be mapped to the preprocessing of the component pre build event of the Fluid Homepage CREF. If you are unfamiliar with using Event Mapping to add code to the Fluid Homepage, then you can read my post Classic UI for Administrative Users. This post contains the steps needed to map Application Class PeopleCode to the Fluid Homepage CREF.
After enabling the mapping, the custom style should get injected on the Fluid Homepage and your custom background image should display.
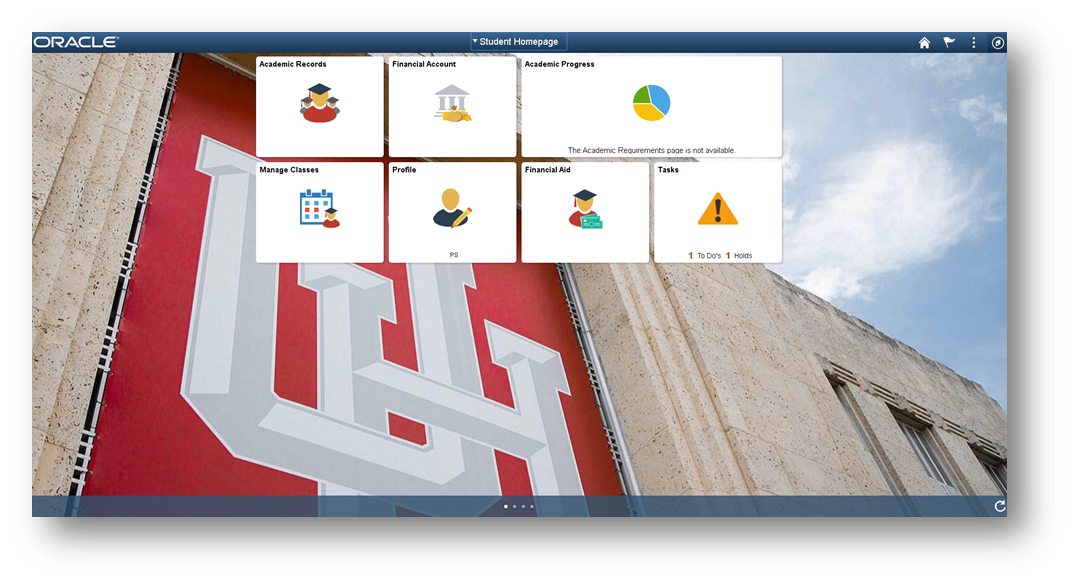
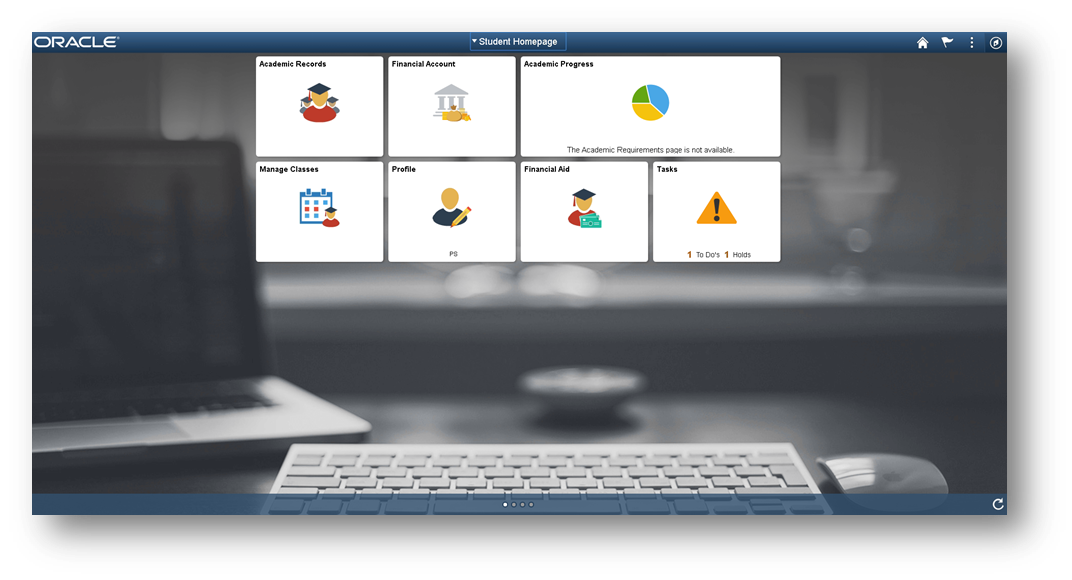
Here is one example:
And here is another:
Using Event Mapping to achieve a custom background image provides a lot of flexibility. Since application code is used to serve the image, you have the potential to do conditional background images. One example would be to display one image for one group of users and display a completely different image to another group of users. You could even do something like show a particular image based on the time of day, the weather, or if it is the user’s birthday!





Comments
Logesh
Useful technique, thanks for sharing.
Yogesh
Hi Colton,
Can you please let us know what format of image we need to use and what particular dimension. I tried with multiple dimension using .jpg format but the background image gets distorted.
Colton Fischer
Hello Yogesh. I am not sure if there is a required image format, but I’ve had success with both png and jpg image formats. As for dimensions, I would image the larger the better.
The second example in this post is a png with dimensions of 1920x1080 and it seems to work well. Here is the link to the image for reference: https://www.sanmartinescrow.com/wp-content/uploads/2016/10/website-design-background.png
Thanks Colton for your reply.
I tried the image from your link but it exceeds the maximum size of 32000 bytes. I am using Oracle database.
Colton Fischer
I received the message “The imported image size exceeds the recommended maximum image size of 32,000 bytes.” when I uploaded the image into App Designer. I clicked OK and it still let me save and use the image object. It appears that having image sizes less than 32,000 bytes is a recommendation and not a requirement. However, it is possible that your database has a limit on the sizes of images that it will store. If this is the case, then you will need to use smaller image sizes or configure your database to allow storage of larger images. I hope this helps.
AD.
Thanks Colton for sharing. Quick question, would it be possible to have different images for multiple homepages within a session? if so, what will that look like?
Leave a comment
Your email address will not be published. Required fields are marked *